Building your first Data Viz Checklist
Data Viz checklists can help speed up your time to ship quality, polished dashboards. But what if your org doesn’t have any internal data viz guidelines? It can be overwhelming trying to capture everything or figure out where to start. Here are ten points I’d recommend for creating your first Data Viz Checklist.
Note: For some data practitioners, many of these points may feel obvious. That’s (part of) the point! In a rush, it can be easy to forget the ‘little’ things. Checklists help ensure whether you’re publishing a report for a peer or a CEO, your dashboards look consistent and have the basics.
1. Dashboard is a Dashboard
Okay…this should go without saying. But how many times have we logged onto Tableau Server to find folders full of abandoned sheets? Make sure your Dashboard is a Dashboard file, and take the extra step to remove unnecessary dashboards or sheets before publishing. This helps keep your server environment clean, and makes searching for dashboards easier.
2. Dashboard size is fixed (not auto-size)

Don’t let auto-sizing wreck your layout! While auto-sizing may seem like a good idea, in practice it can distort your charts, text and labels, making your dashboard difficult to read and inconsistent across devices. How large should your dashboard be? A good rule of thumb is to keep the width no larger than your standard issue company laptops. While you might be used to viewing and developing your reports on an external monitor, you want to make sure that the exec on the go can view your work comfortably on a regular screen without needing to scroll horizontally.
3. Dashboard has a Title and Subtitle/Explainer Text
When you share a report, is the first thing people ask “What am I looking at?” Easy fix — tell them what they are looking at! Keep the title brief, typically in the top left or center of the dashboard. In your subtitle, include a brief description of the purpose of the dashboard (explain what insights are presented or what can be explored) and any must know instructions for your end user (ex. Click bars to filter charts).
Bonus: when your super cool dashboard is forwarded around the company, there’s less risk of misinterpretation since you’ve clearly stated its purpose!
4. Acronyms/Jargon are kept to a minimum and are appropriate for your audience

It can be tempting to use acronyms to save space, especially in titles and headers. It’s also easy to lose track of acronyms that are so internalized because you use them all the time. Put yourself in the position of someone that is in their first week at the company. Have you used industry terms or are they specific to your team? How much could they figure out on their own before needing to come to you for help? Consider creating a list of commonly used acronyms if you find yourself explaining the same ones over and over again.
5. All charts have descriptive titles
To quote Steve Wexler — “You are here to provide the greatest amount of understanding with the least amount of effort.” Do your chart titles help your users quickly understand something? Or are they a “KPI over time” snoozefest? To make your chart titles more captivating, consider:
- Titling like a journalist (https://stephanieevergreen.com/title-charts-like-a-journalist/)
- Title your chart with the question it answers. (Ex: Who are our top customers? Are we on track to meet our target?)
6. Labels are clear

You might sense a theme here — many of these checklist items are about clear communication. Double check your labels (watch out for overlapping mark labels), keep them horizontal if you can, and rename defaults to plain words instead of technical field names where possible. (Example: # of Orders is more friendly than Count of Order ID)
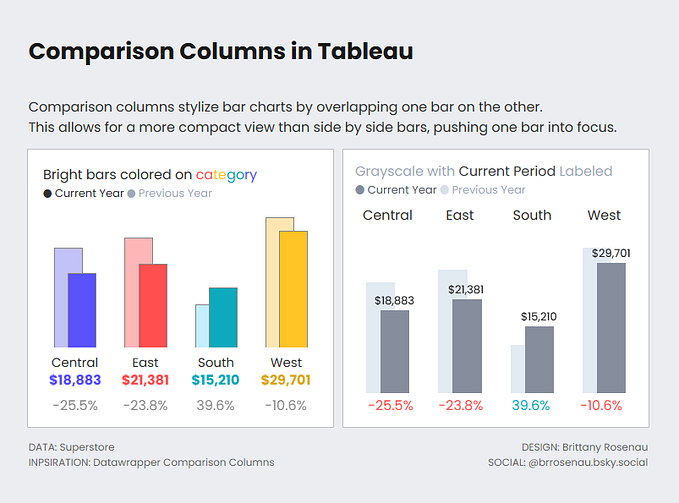
7. Colors are chosen intentionally and used consistently
We’ve all seen it — a ‘rainbow chart’ where the good old 20 color default palette was applied to a chart with 20 different lines, rendering it practically unreadable. There are plenty of guides out there for best practices on choosing colors, but for this I’ll keep it to the basics:
- Try designing in gray first, and add in color to highlight an insight or focus attention (bonus — use a brand color for highlighting instead of the defaults).
- Be intentional — if you use the same color on more than one chart, make sure it means the same thing on both.
- Explain color where needed — Make sure you have legends or other explainer text, especially if a user needs to make data driven decisions based on color. (Example: if this circle is orange, send an email to IT)
Generally, you don’t want people to have to ask you ‘what does the color mean’. If you find you are getting this question often, you may want to revisit your colors.
8. Filters work consistently across charts and dashboards
Double check that all your filters work how you expect them to, especially if those filters need to work across multiple dashboards. Try to anticipate the next “okay but what if we looked at the data with this slice” to avoid getting stuck in an endless loop of adding more filters to a dashboard.
9. Intended audience is clearly defined

Don’t lose sight of who this dashboard is really for! Make sure that when you publish your dashboard, the permissions are set up correctly. This could mean making sure that your intended audience all has access to the site/project, or that row level security is implemented so users only see information they are cleared for. If you don’t manage permissions in Tableau, find out who does, so that you can avoid users coming back to you saying they can’t access the link.
10. Documentation
I know, I know. After creating a beautiful viz, the last thing anyone wants to do is write a paper. Consider documentation an investment in your future self (so you can avoid explaining the same things over and over again) and in your team and end users. The more documentation available to them, the easier dashboard handoffs or transitions will be. Documentation will vary per project, but consider:
- Linking to other relevant documentation like a data dictionary or other internal project documents
- FAQs about the data you’re presenting
- Outlining points of contact for questions folks have about the data
- Questions you find yourself answering often, such as how often the data refreshes or what source tables are used
Final Thoughts and Further Reading
No checklist will cover every single dashboard. But rather than try to cover everything, I hope this checklist can be a launching point for you to create your own. Maybe you want to include preferred chart types, layouts, or other items. My advice would be to not try and cover every use case right away, but start small and meet your users or dashboard creators where they are at and build from there.
There are also many great resources out there for creating your own guidelines, I’d recommend reading as much as you can and picking and choosing what works for you and your org. Some resources I’ve found helpful along the way include:
- https://interworks.com/blog/dduncan/2017/07/21/lite-ui-checklist-dashboard-design/
- https://stephanieevergreen.com/data-visualization-checklist/
- https://www.vizionaryblog.co.uk/post/setting-the-standards
- https://blog.datawrapper.de/category/datavis-dos-and-donts/
Thanks for reading!